
2D引擎
引擎本身只有一份js檔案,需要用文字編輯器寫完全部
官網有完整的專案範例&程式碼可以參考


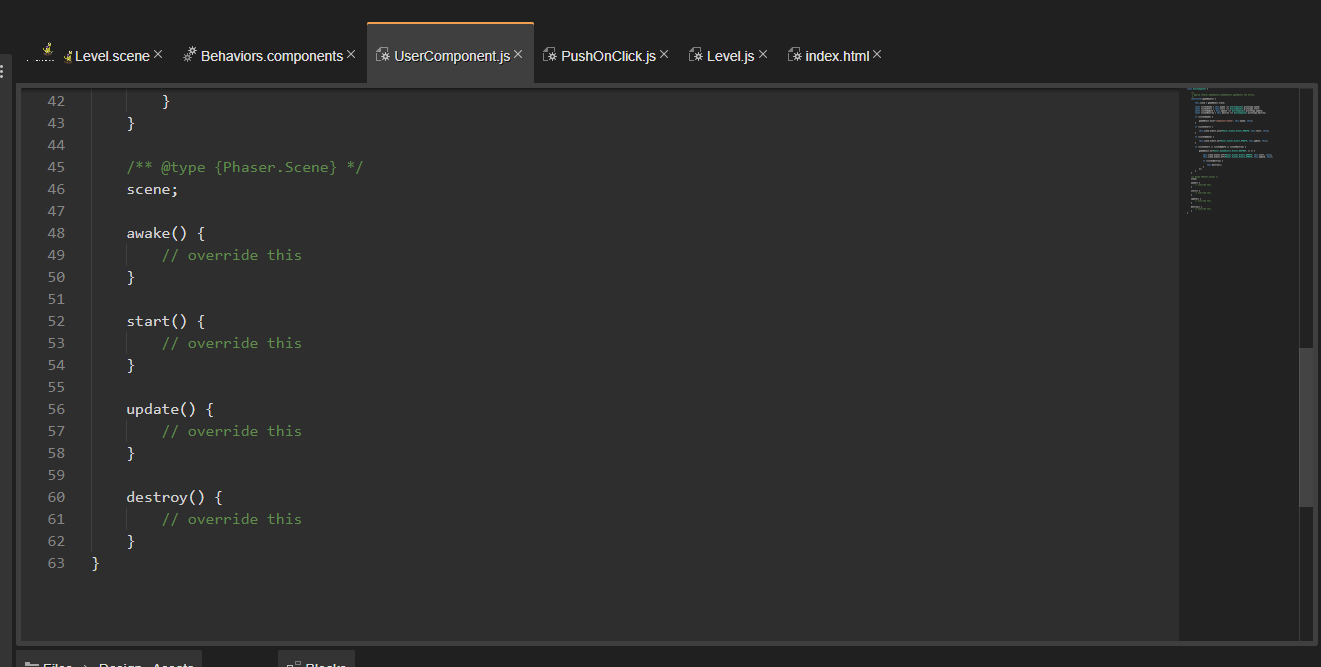
基於Phaser 的非官方 IDE,其運行環境為html,具有完整的2D編輯功能, 像是text, sprite 等等
可自己架設自己的IDE Server
設計模式為Component, 其中有 awake, start, update 等等事件函式
熟Unity的人可以試試, 滿推薦的

android (OS 9), iphone 7 (iOS12) safari 測試可以運行
載入時間: 機乎沒有
編譯時間: 機乎沒有
2D引擎
有IDE且是官方推薦,感覺就是個給不會寫程式的人用的工具
看起來不是很喜歡,就沒特別研究了


3D引擎
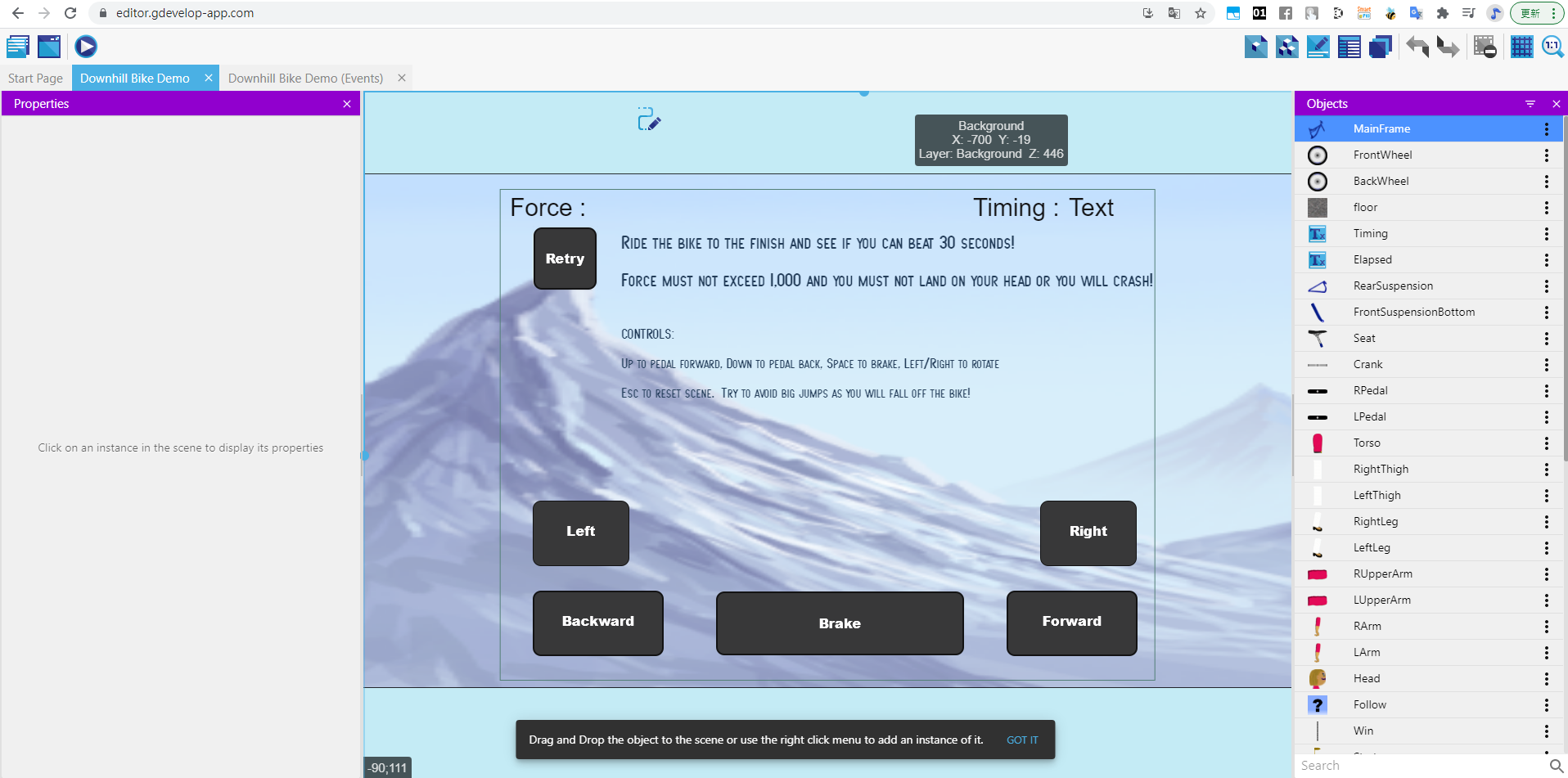
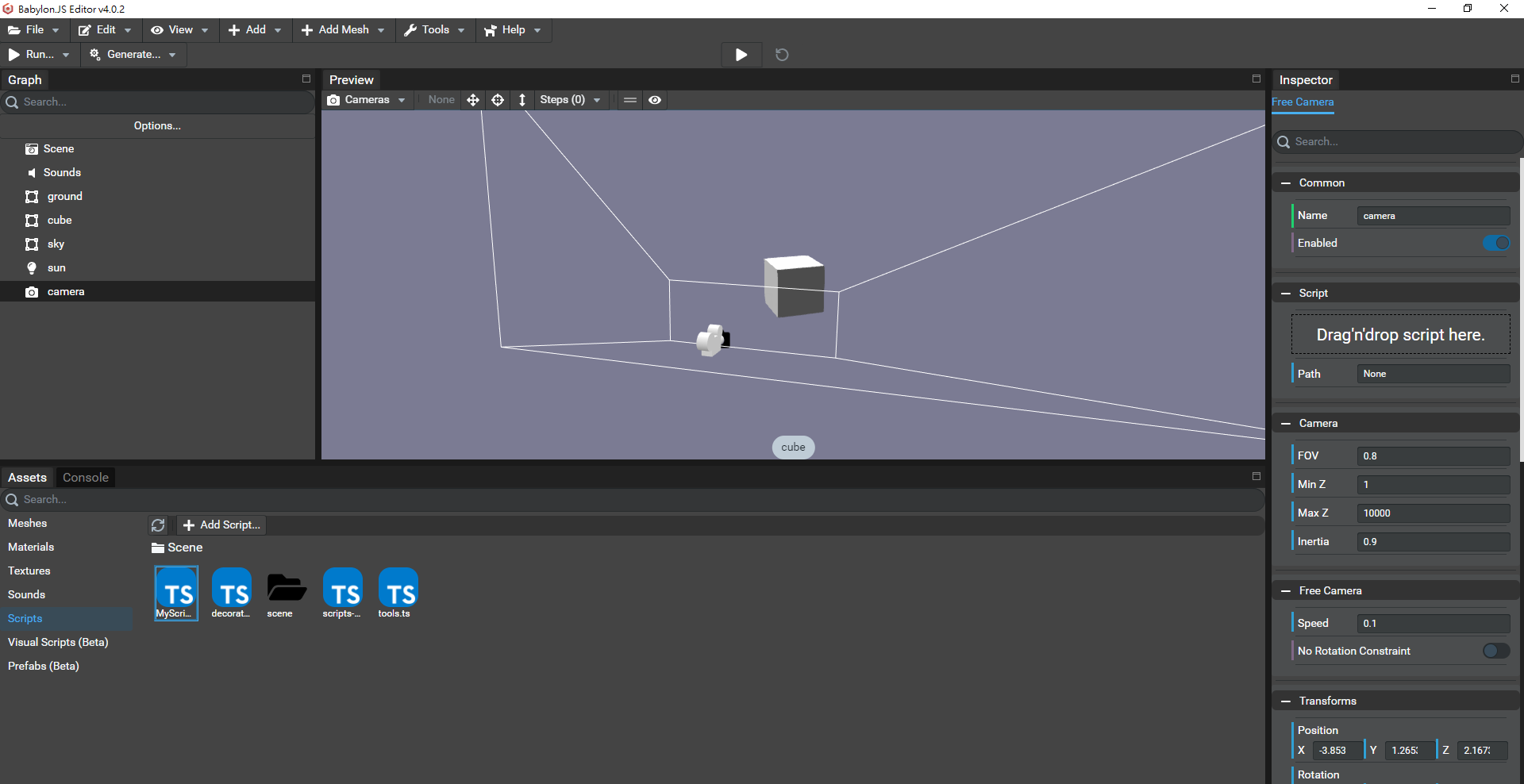
有IDE且官方就要你用他的IDE做事,所有程式碼資源都由官方網站託管,包括IDE也在官網運行
沒有網路你就不能做事了
官網有完整的專案範例&程式碼可以參考
有支援web ar
設計模式為Component, 其中有 initialize, update 等等事件函式
整體用起來跟Unity滿像的, 連介面都是




用到一半放棄了,感覺還在發展中不完整
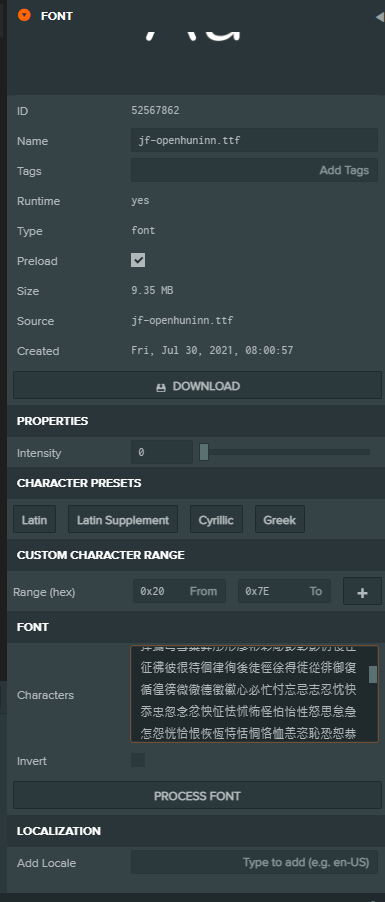
原因1.沒上傳字體檔(font)就不能顯示文字,且你上傳了, 還要設定你要顯示哪些字, 沒設定到的字無法顯示,
意思就是, 你要把漢字2萬多字全部設定進去, 你才可以顯示中文文章。本來不相信這種白癡設計
後來查了下, 官方的回答就是要你這樣做, 才能顯示非英文語系文字, 有夠白癡
原因2.沒有支援 text input, 沒有辦法提供用戶輸入文字的地方

android (OS 9), iphone 7 (iOS12) safari 測試可以運行
載入時間: 大概5秒內,有載入時間條
編譯時間: 3秒內, 滿快的
3D引擎
引擎本身只有一份js檔案,需要用文字編輯器寫完全部
官網有提供線上文字編輯工具, 讓你不會那麼痛苦一點
官網沒甚麼範例可以看, 機乎就是要你看Document 去學習

官方有推出IDE,但藏在超級隱密的地方, 後來查到官方很不想推薦這個IDE
IDE用起來半殘, 很多功能IDE都找不到
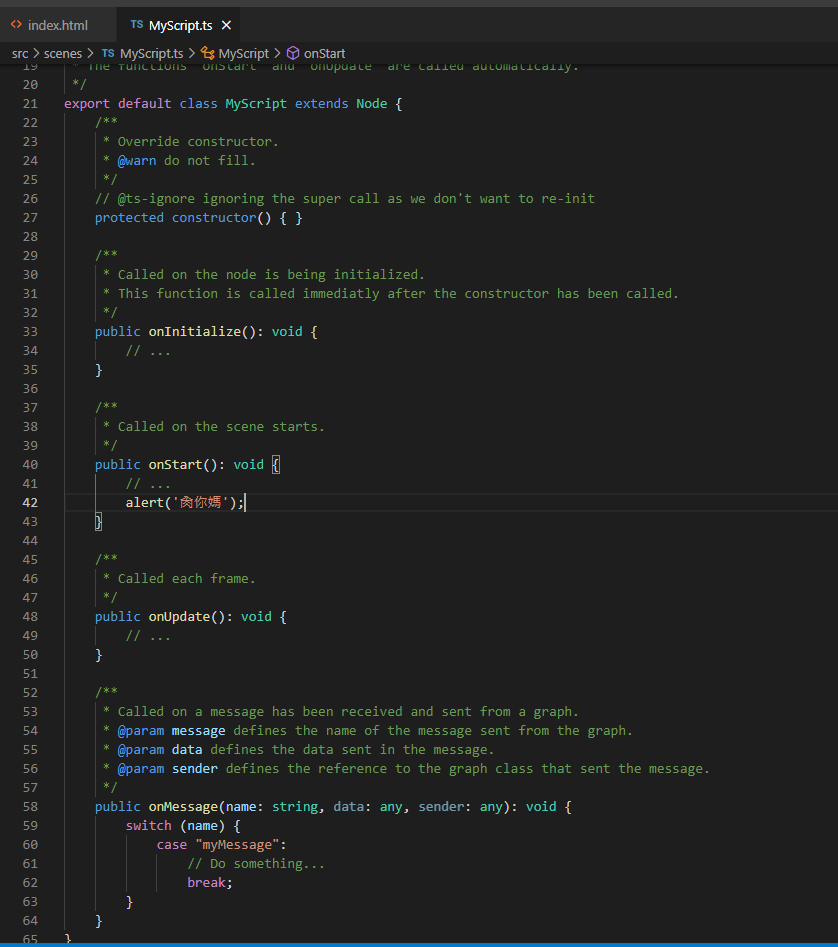
設計模式為Component, 其中有 onInitialize,onStart, onUpdate 等等事件函式


用到一半放棄了,感覺就是半殘品
我想找個UI找老半天, 根本找不到, 發現還是要用純code去邊寫整個UI
android (OS 9), iphone 7 (iOS12) safari 測試可以運行
載入時間: 大概3秒內,有載入時間條, 比PlayCanvas快
編譯時間: 5秒內, 比PlayCanvas慢
3D引擎
引擎本身只有一份js檔案,需要用文字編輯器寫完全部
官網很多範例程式碼可以學習
基本上就是WebGL始祖, Github 星數70k
但他不是遊戲引擎, 他就只是個3D渲染器
2D類的完全不支援

官方提供的IDE, 感覺非常陽春, 目前不太想用
設計模式為Component, 其中有 update 等等事件函式
支援性: 沒測
載入時間: 沒測
編譯時間: 0秒


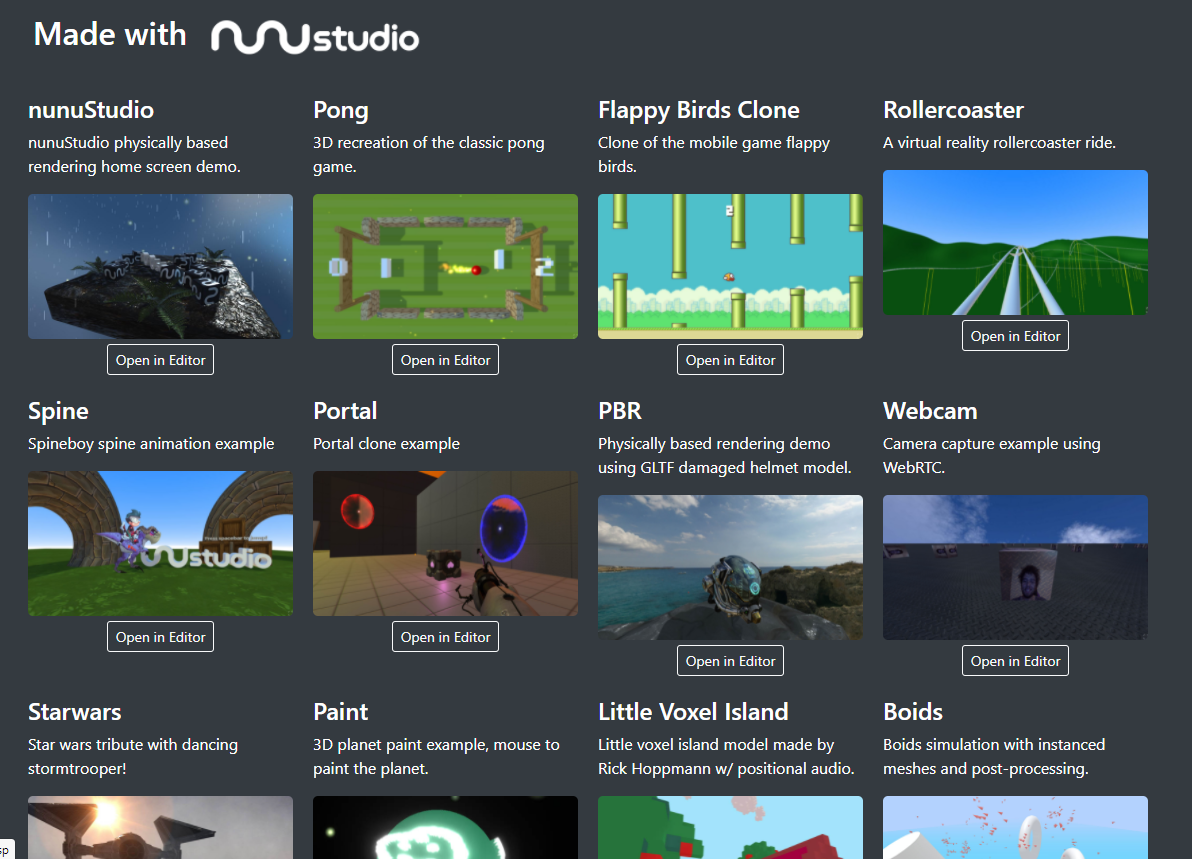
非官方IDE, 介面比官方好, 有許多範例專案可以看
沒有甚麼特別的設計模式, 所有物件(mesh, sound .. etc)都必須獨立
包括程式碼也是場景上的一個獨立物件
一樣是基於three.js, 完全沒2D, UI可以用
支援性: 沒測
載入時間: 沒測
編譯時間: 0秒


就是個大家熟悉的RPG遊戲製作工具
測試一下他的html5性能
android (OS 9), iphone 7 (iOS12) safari 測試可以運行
載入時間: 機乎沒有
編譯時間: 30秒內, 還可以接受的耗時
你還是乖乖地去編譯各平台Native吧
android (OS 9) 有些可有些不可 , iphone 7 (iOS12) safari 跑不了
基本上只支援PC端的Html5
載入時間: 20秒內
編譯時間: 600秒以上! 空專案120秒
Phaser只會2D,Three.js 只會3D
可以考慮將兩者混搭使用
由three.js處理遊戲畫面, phaser處理UI
將兩者的canvas設置重疊即可
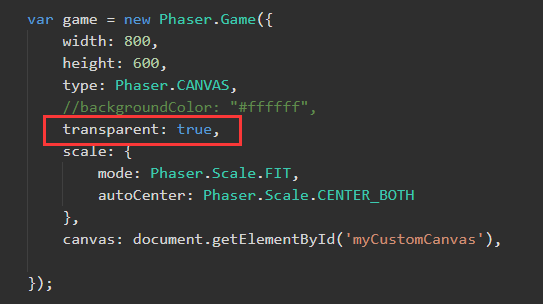
Phaser也提供了背景透明的設定

值得一試
cocos creator 還可以
但如果你希望有一些整合 npm 好點的方案... cocos 就不行了
我之前用 cocos 的一個讓我覺得很煩的問題就是
部署要花費很多步驟
還有一些小問題我就忘了
我的雲夢閣本來用 cocos 做
後來改成 pixi
當然 pixi 基礎少很多東西要自己打是比較麻煩點
但對於我這個重 ui 的遊戲來說
用 html css js 做 ui 簡直就是救贖
這一套已經發展幾十年, 幾乎沒有什麼 ui 做不出來的工具
做網頁遊戲還不能重複利用實在太浪費了
我放棄 cocos 不是因為他爛
所以我還是建議你可以試試
至於 egret, layabox 可以直接跳過
cocos 開發蠻勤快的
egret, layabox 跟死了沒兩樣
不過雀魂是 layabox 做的
unity 也被我放棄
godot 最新版還沒測
如果他可以在 safari 上跑順順的話, 絕對是我做遊戲的首選了
godot 的 ui 庫大概是我見過最豐富完整的了...
畢竟 godot 的編輯器就是用 godot 做的, 編輯器任何需要的 ui 元件都有得用